WordPressブログのテーマによっては固定ページのテンプレートが1つしかないものもあります。
サイドバーも付いてるものと付いてないものがあったりします。
固定ページを自己紹介やポリシー作成などに使用する際、サイドバーは表示したくないという方もいると思います。
簡単にサイドバーなしで全幅フル表示の固定ページテンプレートを作成してみましょう。
あらかじめWordpressに子テーマを導入していることを前提に進めます。
親テーマからpage.phpをダウンロード 名前を変えて子テーマにUP
まず親テーマからpage.phpをダウンロードします。
ファイルの名前を変えます。ここではわかりやすいようにpage-full.phpとします。
page-full.phpをエディタで開き、最初の行に以下のコードを追記します。
<?php
/*
Template Name: page_full
*/
?>template nameの所は好きな名前で構いません。
保存したら子テーマのフォルダにアップロードします。
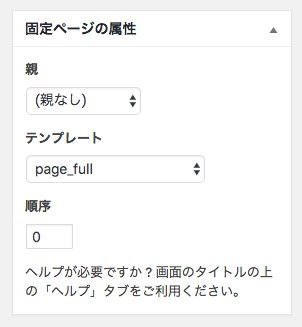
固定ページの新規追加を開きます。すると固定ページの属性の所にテンプレートという新しい項目が追加されています。

先ほど決めた名前が表示されていればそれを選びます。
しかし、このままでは固定ページの表示は何も変わらないのでさらにpage-full.phpに編集を加えていきます。
まず85行目あたりにある<?php get_sidebar(); ?>を削除します。これでサイドバーの表示がなくなります。
でもこれではサイドバーが消えただけで、メインの幅は変わっていませんので最後にメイン幅をフルに広げます。
次に11行目あたりにある<div class=”<?php liquid_col_options(‘mainarea’); ?> mainarea”>に注目します。
このWordpress theme Liquid Press magazineでは親テーマにあるfunction.phpでメインやサイドバーの幅などを決めています。
新しい固定ページテンプレートのためにわざわざ定義するのは面倒なのでこの場でメインの幅を定義します。
div classの””内の記述をすべて削除したら、col-md-12と書きます。以下のようになると思います。
//変更前
<div class="<?php liquid_col_options('mainarea'); ?> mainarea">
//変更後
<div class="col-md-12">あとは適当に文章を追加するなりして新しい固定ページを表示してみましょう。

これでサイドバーなし&全幅フル表示の固定ページテンプレートが完成しました。
固定ページはこんなにも簡単にテンプレートを増やすことができます。
重要なのはサイドバーの表示部分を削除して、メインの幅はどこで表示を調整してるかを見つけるだけです。

